Sale!
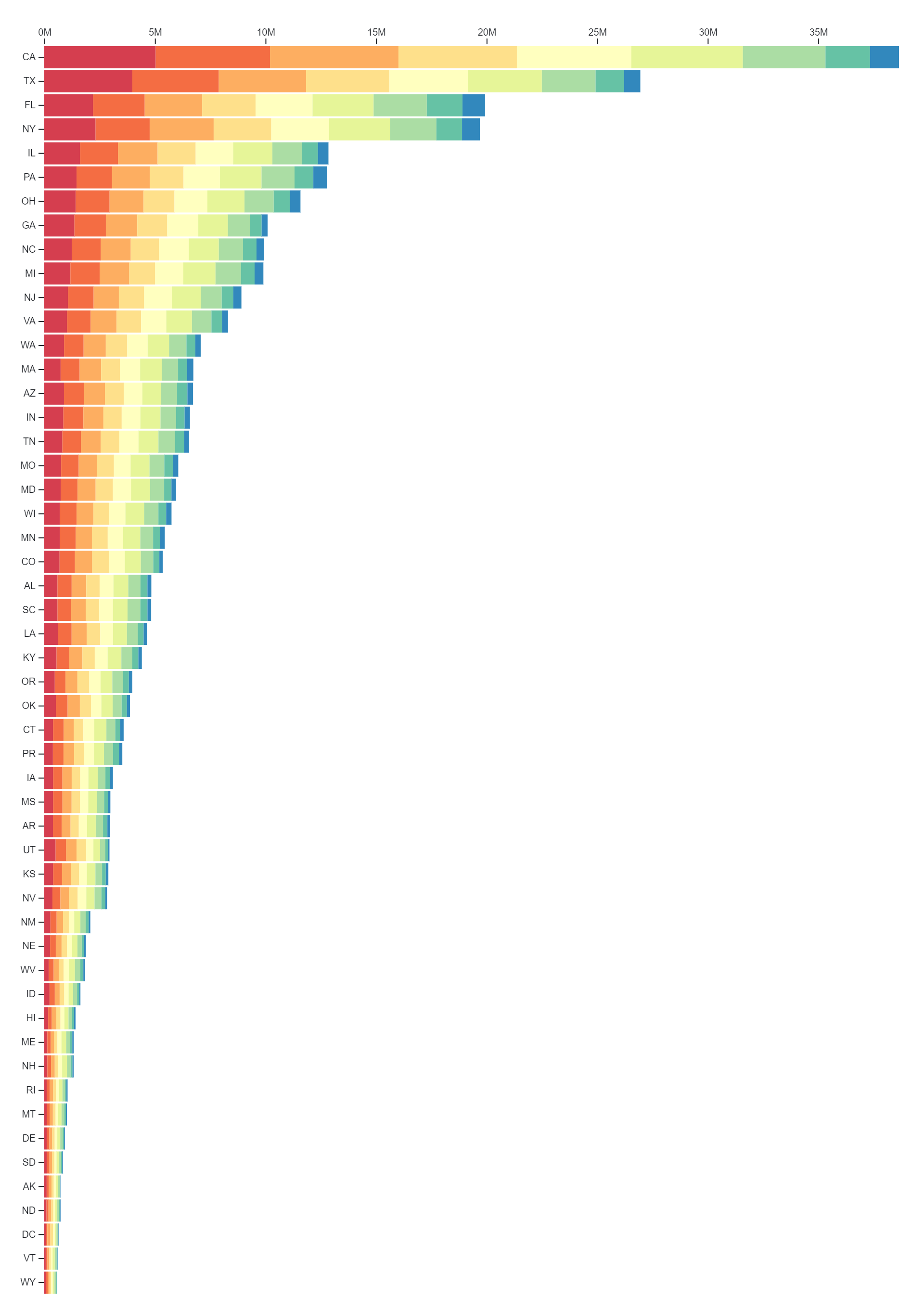
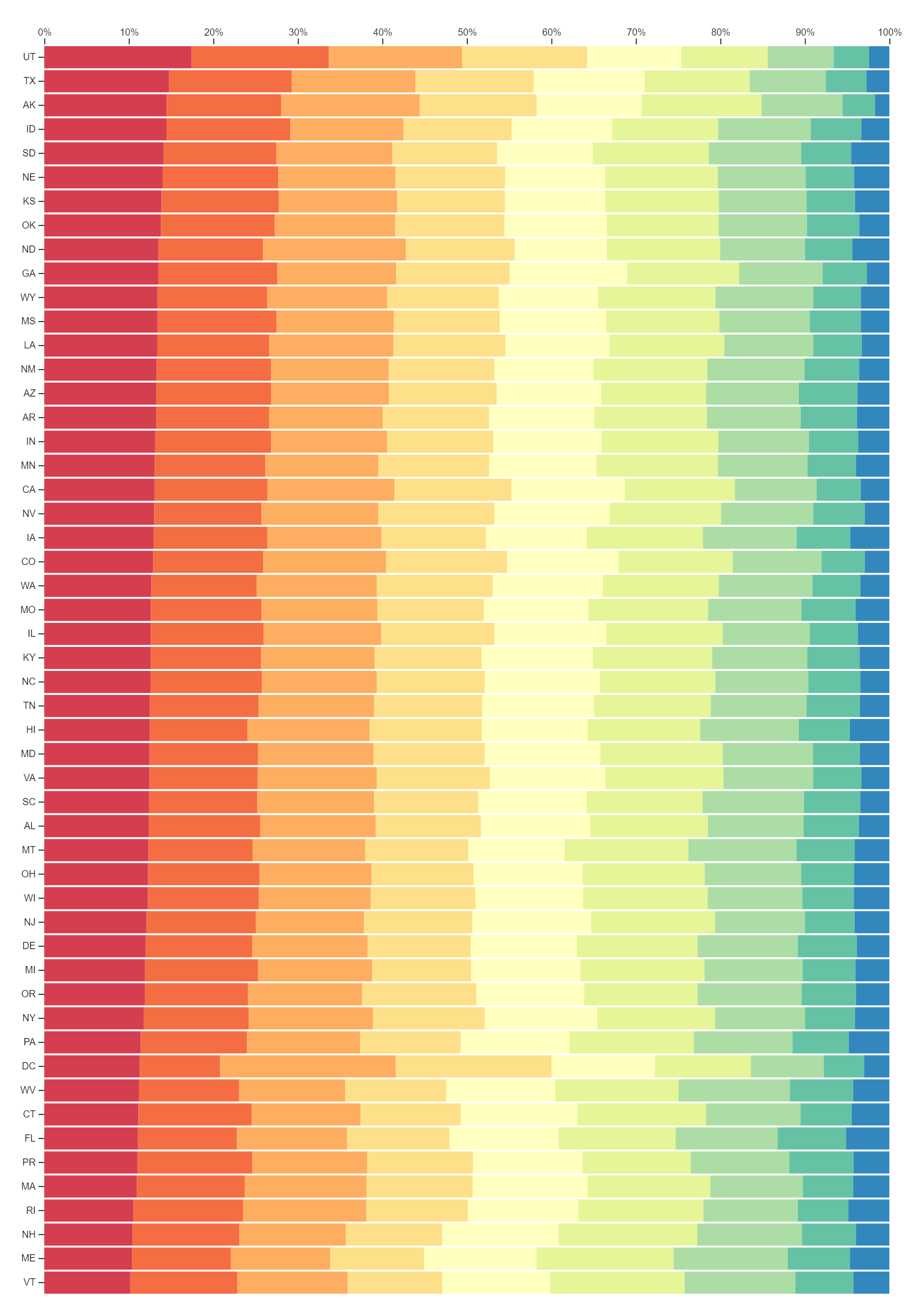
Stacked normalized horizontal
$ 15 Original price was: $ 15.$ 10Current price is: $ 10.
Description
“Stacked normalized horizontal refers to a layout or arrangement where multiple elements are aligned horizontally and normalized, ensuring consistent spacing and proportions between each element. This design approach helps create a clean, organized appearance with uniformity across the stacked elements.”
Purposes :
The purposes of utilizing a stacked normalized horizontal layout include:
- Enhanced Visual Consistency: Ensuring that elements are evenly spaced and aligned horizontally promotes a visually appealing and consistent design, improving user experience.
- Optimized Screen Space: By stacking elements horizontally in a normalized manner, you can efficiently utilize screen real estate, making it suitable for responsive design across various devices.
- Improved Readability: Aligning elements horizontally and maintaining consistent spacing aids readability, making it easier for users to scan content or navigate through information.
- Structured Presentation: This layout allows for a structured presentation of content, facilitating the organization of information in a logical sequence or hierarchy.
- Streamlined Navigation: Stacked normalized horizontal layouts can be beneficial for navigation menus or lists, enabling users to quickly locate and interact with different options or sections.
- Balanced Aesthetics: Normalizing the spacing between stacked elements contributes to a balanced and aesthetically pleasing design, enhancing the overall visual appeal of the interface or content.
- Ease of Development: Implementing a standardized layout system simplifies the development process, as it provides clear guidelines for positioning and styling elements consistently.
- Accessibility: Consistent spacing and alignment in a stacked horizontal layout can improve accessibility for users with disabilities, ensuring a more inclusive experience across various assistive technologies.
Uses :
The uses of stacked normalized horizontal layouts are versatile and applicable across various contexts:
- Web Design: Implementing stacked normalized horizontal layouts in website design can improve the visual hierarchy, making it easier for users to navigate through content, menus, or navigation bars.
- User Interfaces (UI): UI elements such as toolbars, buttons, or tabs can benefit from stacked normalized horizontal layouts, providing a consistent and organized interface for users to interact with.
- Data Visualization: Presenting data in a stacked normalized horizontal format can enhance the clarity and comprehensibility of information, particularly in charts, graphs, or dashboards.
- Mobile Applications: Stacked normalized horizontal layouts are well-suited for mobile app interfaces, allowing efficient use of limited screen space while maintaining a clean and organized appearance.
- Presentation Slides: Designing presentation slides with stacked normalized horizontal layouts can help create visually appealing and structured presentations, improving audience engagement and comprehension.
- Print Design: In print materials such as brochures, flyers, or posters, utilizing stacked normalized horizontal layouts can enhance readability and visual appeal, guiding readers through the content in a clear and systematic manner.
- E-commerce Product Listings: Stacked normalized horizontal layouts are commonly used in e-commerce websites to display product listings, facilitating easy comparison and navigation for shoppers.
- Menu Design: Whether for digital menus in restaurants or navigation menus on websites, stacked normalized horizontal layouts help organize menu items in a structured and visually appealing manner.
- Timeline Display: Presenting timelines or sequences of events in a stacked normalized horizontal layout can aid comprehension and chronological understanding, whether in educational materials or historical presentations.
- Forms and Surveys: Designing forms or surveys with stacked normalized horizontal layouts improves usability and readability, guiding users through the input fields or questions systematically.
Only logged in customers who have purchased this product may leave a review.
Related products
-
- Sale!
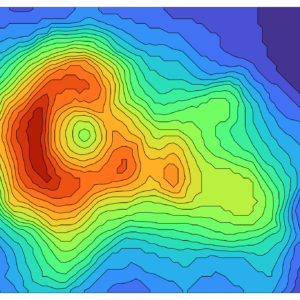
Volcano Contours
-
$ 15Original price was: $ 15.$ 10Current price is: $ 10. - Add to cart
-
- Sale!
Radial Cluster Tree
-
$ 15Original price was: $ 15.$ 10Current price is: $ 10. - Add to cart
-
- Sale!
-
$ 15Original price was: $ 15.$ 10Current price is: $ 10. - Add to cart







Reviews
There are no reviews yet.