Sale!
Description
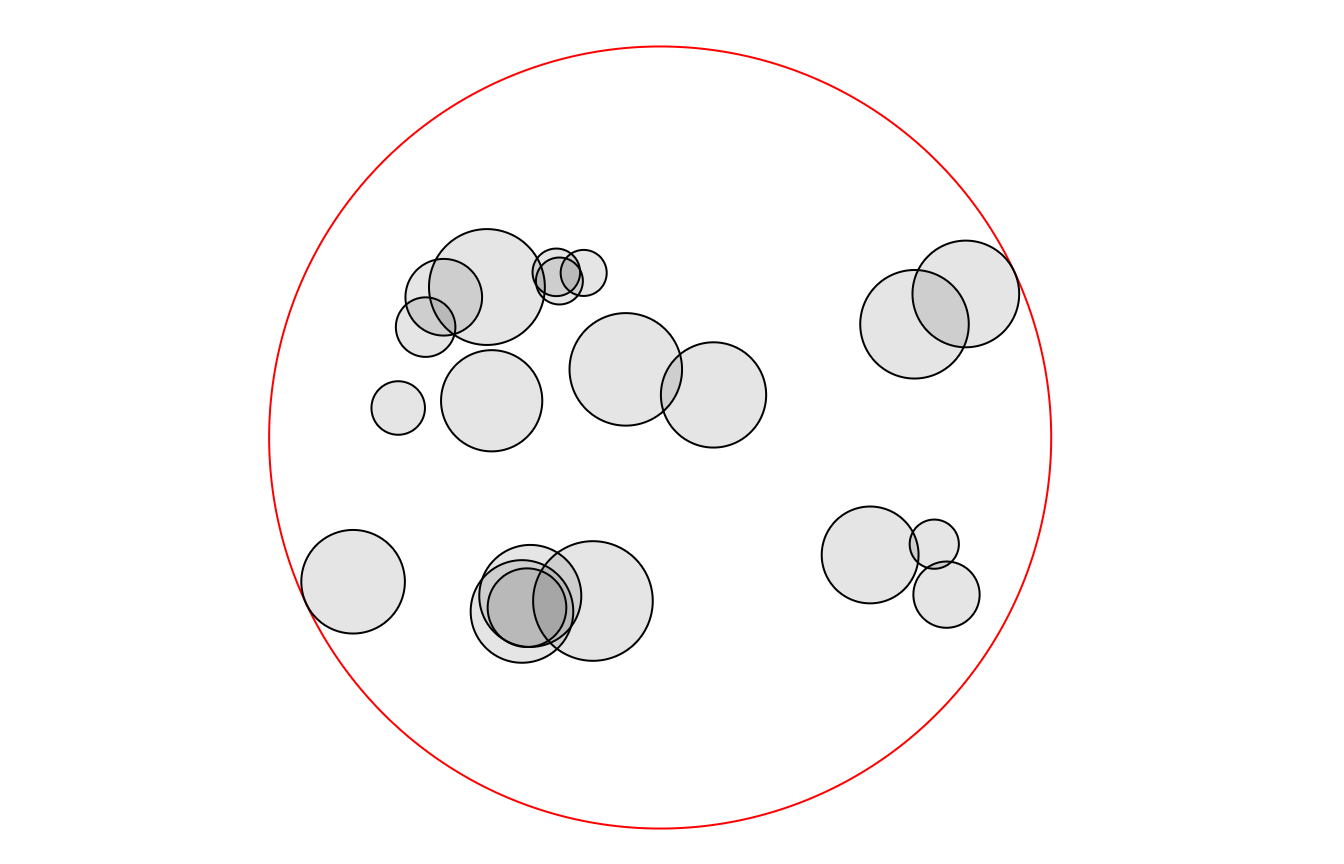
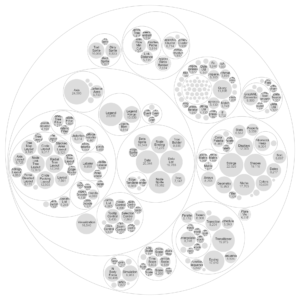
D3.pack.enclose is a method in the D3.js library used to enclose a group of circles within a larger circle while minimizing overlap. This function calculates the optimal radius for the enclosing circle based on the positions and radii of the input circles, ensuring that none of the circles overlap with each other or extend beyond the enclosing circle. This is particularly useful for creating visually appealing and space-efficient visualizations, such as bubble charts or network diagrams, where circles represent data points or entities.
Purposes :
Only logged in customers who have purchased this product may leave a review.








Reviews
There are no reviews yet.